It seems to be pretty simple and may be stupid requirement but its a possiblity that you need to expose some Field on applet web layout and in same time you don’t want it to be visible. Well in OpenUI enhancements, we can access only those fields in PM/PR which are mapped in web layout of applet or you can…
Tag: siebel open ui examples
How to use LinkedIn API to get its relevant data ??
Up to my last post, we have created our app on LinkedIn and able to authorize it. Now, time to hit APIs and get data. In this post, we will try to understand about LinkedIn PeopleSearch API. This is how it looks like… IN.API.PeopleSearch() .params({“first-name”:”Barack”}) .fields([“firstName”,”headline”]) .result(function(result) { alert JSON.stringify(result)) } fields() (optional) – Array {String}, Argument…
Authorize your connection with LinkedIn using your App
This post is in continuation of my last Siebel Open UI example to integrate LinkedIn in Siebel Open UI, please refer this first. Lets start with actual PM-PR coding, till now we have created our app on LinkedIn to connect with. Now from Presentation Model we need to call AUTH API of LinkedIn to authorize our access by using our…
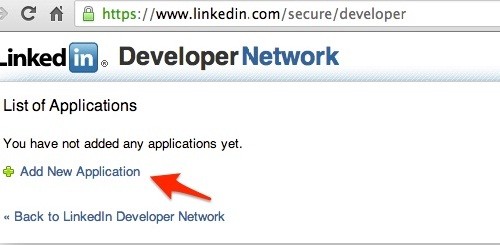
Create your first App on LinkedIn
To get data from any social network, we need to register ourselves and authorize first. Same way, in LinkedIn we will create a application and register our live website to get a key. This key will later used by LinkedIn to authorize every time when we try to access its data. Let’s start in pieces… LinkedIn’ Developer page We never…
Siebel Open UI: How to integrate LinkedIn in Siebel ??
One of my blog’s reader asked me, How to integrate Facebook into Siebel ?? I thought what kind of requirement it could be, then I came up with a scenario where we can innovate, and dazzle our Siebel Clients…. But I have never implemented any Social integration using EAI concepts, but with the help of Siebel Open UI we gonna implement LinkedIN…
How to integrate Bootstrap in Siebel ?
I know you guys are eagerly waiting for this post, finally its here !!! Again this post talks only about Siebel Open UI (8.1.11.x) . Integrating Bootstrap is same as of integrating any jQuery plugin in siebel. So, if you have already done such integration, then it will be lot easier for you. In my last post, we disscused about files…
How Bootstrap, a big help for Siebel ?
Now, its a big question in our mind. Bootstrap is a framework dedicated for website development then how it can help our boring gaint Siebel. Well it will help to give an interesting and elegant UI to our Siebel with less code and minimum efforts. With below points, I will try to explain its help… First let me clear one…
Why Bootstrap ?
There can be multiple reasons to use this framework. Lets try to sort it out one by one: Bootstrap is the combination of CSS, jQuery and html. It provides multiple inbuild features which we can use directly in our code. Visit this link It gives its own css for all possible html widgets to make it simple and of single…
What is Bootstrap ??
I know you might not interested in these details but if you are using some technology then you should know details about it. What is Bootstrap Bootstrap is an open-source Javascript framework developed by the team at Twitter. It is a combination of HTML, CSS, and Javascript code designed to help build user interface components. Bootstrap was also programmed to…
Siebel Open UI: Sample PM (Presentation Model) Template with detailed explaination
In my last post, tried to explain PR step by step. Hope it helps you. Lets try to explore PM in this post in details, scene by scene. [su_label]Scene 1:[/su_label] [su_lightbox type=”image” src=”http://askmesiebel.com/wp-content/uploads/2014/06/PM1.jpg”] [/su_lightbox] Line#5: define a name to your first PM say MyFirstPM Line#9: it has two parts, in first mention relative path to your file and in 2nd…