I find this web storage feature of HTML 5 very useful especially when we want to save some user behavior in Siebel using OpenUI Physical Renderer files. It is really exciting because we can save user’s data in users’ browser itself. But be very careful while saving your data because it can be a security breach as well. What is…
Tag: CSS
How to replace Buttons with ICONS in Innovation Pack 2014
In older days of Siebel, If we need to add images on buttons then we must create Bitmaps & Html Icon Map to register that image. And then add it to applet controls wherever we want it. But with IP 2014, all we need is 3-4 lines of CSS codes only. Actually we are not using images here, we will…
Siebel IP 2014: Customize Buttons with Icons using Google Web Fonts
If you ever got a chance to work upon Innovation Pack 2014, you must amazed with all brand new features it loaded with. As per my experience, while working 8.1.1.11 this is the exact expectations of our client (Fully Responsive, Flashy Icons etc) which we somehow not able to complete. Anyway, the most amazing feature now , about what I…
Introduction to Object Oriented Programming | JavaScript
My Guruji told me if you really want to do better in Siebel OpenUI, then you should learn Object Oriented Javascript. Usually, whatever concept or methods in Javascript I need, just GOOGLE it and got the answer. But seriously thats not enough..!!! In Siebel OpenUI, all vanilla JS files and any custom PM/PR files are purely based on Object Oriented…
Siebel OpenUI: Adding FilterToolbar in List Applet using JqGrid
Hope you guys like my last post, exploring further I got more interesting feature we can have in our Siebel List Applets with a single line of code only. For all new buddies, let me explain here that with Siebel OpenUI upgrade we have a lot of jQuery plugins used as vanilla files in Siebel. JQGrid is one of them…
Siebel OpenUI: Hide column in List Applet using JQGRID methods
This post is related to my last post. Requirement: Hide a column permanently in a List Applet which is mandatory to expose on Applet. Possible Solutions: Check Show in List property in applet list control. By checking this, column will be not be visible but available in Column Displayed option. Check Hidden property in applet list control. Using this, control…
How to use LinkedIn API to get its relevant data ??
Up to my last post, we have created our app on LinkedIn and able to authorize it. Now, time to hit APIs and get data. In this post, we will try to understand about LinkedIn PeopleSearch API. This is how it looks like… IN.API.PeopleSearch() .params({“first-name”:”Barack”}) .fields([“firstName”,”headline”]) .result(function(result) { alert JSON.stringify(result)) } fields() (optional) – Array {String}, Argument…
Authorize your connection with LinkedIn using your App
This post is in continuation of my last Siebel Open UI example to integrate LinkedIn in Siebel Open UI, please refer this first. Lets start with actual PM-PR coding, till now we have created our app on LinkedIn to connect with. Now from Presentation Model we need to call AUTH API of LinkedIn to authorize our access by using our…
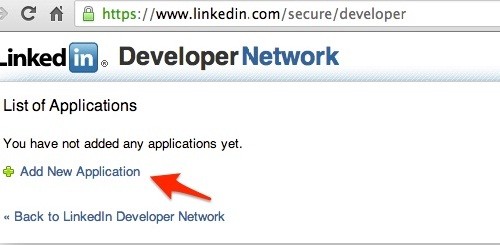
Create your first App on LinkedIn
To get data from any social network, we need to register ourselves and authorize first. Same way, in LinkedIn we will create a application and register our live website to get a key. This key will later used by LinkedIn to authorize every time when we try to access its data. Let’s start in pieces… LinkedIn’ Developer page We never…
Siebel Open UI: How to integrate LinkedIn in Siebel ??
One of my blog’s reader asked me, How to integrate Facebook into Siebel ?? I thought what kind of requirement it could be, then I came up with a scenario where we can innovate, and dazzle our Siebel Clients…. But I have never implemented any Social integration using EAI concepts, but with the help of Siebel Open UI we gonna implement LinkedIN…